
Refonte de site : et si le sur mesure était dans bien des cas LA solution?
La refonte d’un site est toujours un chantier compliqué dans lequel on hésite à se lancer et dont on repousse trop souvent l’échéance. Lors du Petit déj Expert des Stratèges le mercredi 26 janvier, l’agence Zol a dédramatisé le sujet avec beaucoup de pédagogie, des concepts clairs et des mots simples.
Pas mal d’idées reçues ont ainsi été taillées en brèche comme par exemple, le fait que le développement de solutions sur mesure serait plus couteux.
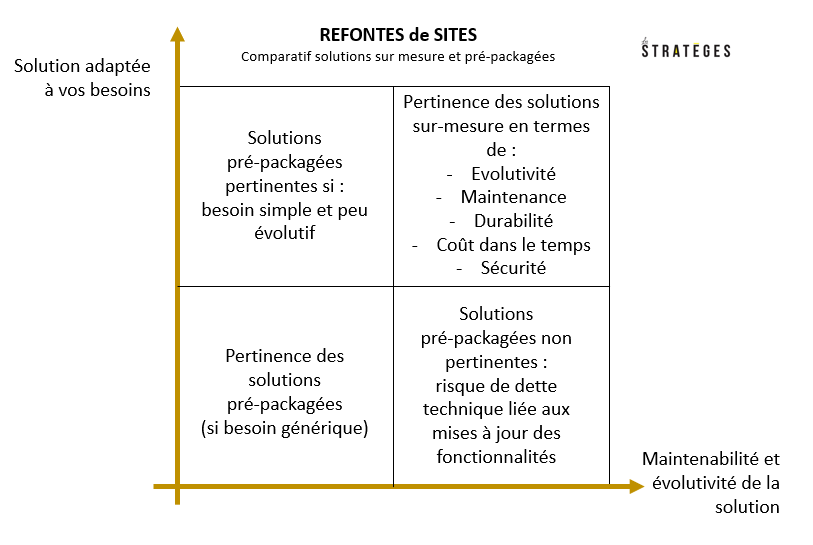
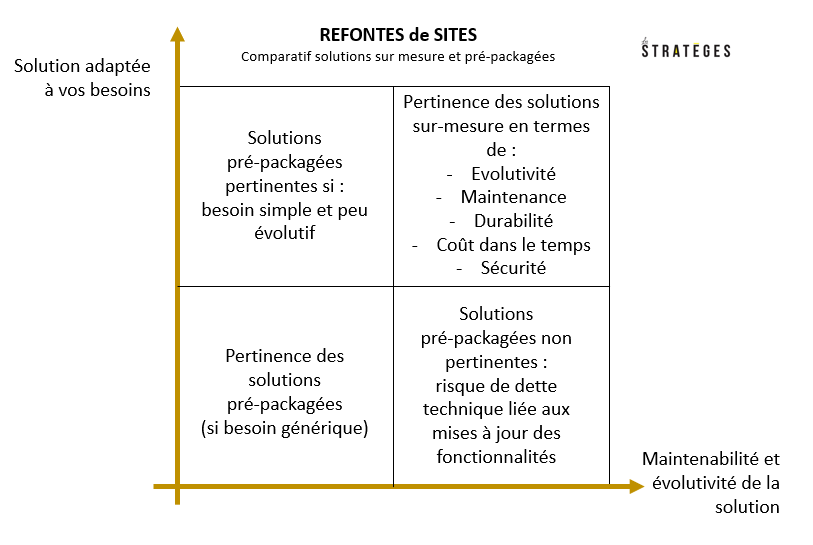
Gaspard Chausson a d’entrée poser le cadre : le choix ou pas d’une solution sur mesure n’est pas une finalité technique, mais une démarche qui peut aboutir au choix de solutions pré-packagées à condition de s’être bien posé toutes les questions.

Sans faire le compte rendu détaillé de ce brillant exposé, voici quelques points de repère que j’ai relevé :
Les 5 erreurs à ne pas commettre avant d’aborder une refonte de site
– Partir d’une solution technique générique et essayer d’y faire rentrer un besoin sur-mesure
– Sous-estimer l’impact du reste de votre écosystème sur l’outil digital à venir
– Aborder la refonte comme un projet court terme sans projeter le besoin de l’organisation dans 1, 2, 3 ans…
– Aborder la refonte comme une somme de fonctionnalités indépendantes plutôt que comme un parcours utilisateur global et logique
– Dissocier les expertises et ne pas faire communiquer la technique des autres expertises (expérience utilisateur, design UI, data..)
Les 5 signaux qui doivent nous alerter et nous inciter à choisir une solution sur mesure
– Mon besoin me paraît spécifique et j’identifie déjà des règles métiers impactantes propre à mon activité et à mon organisation
– J’ai un écosystème digital qui comprend plusieurs briques (ERP, CRM, PIM, application…) qui doivent communiquer entre elles
– Je souhaite maitriser et anticiper les coûts cachés de maintenance et de sécurisation de mon nouvel outil
– Je sais déjà que dans les années à venir mon applicatif doit accueillir de nouvelles fonctionnalités ou mon écosystème vivre des mutations
– Je souhaite créer une solution parfaitement adaptée aux attentes de mes utilisateurs finaux mais aussi aux utilisateurs internes qui vont devoir interagir avec l’outil
4 idées reçues sur le développement de site sur mesure :
– Le sur mesure est plus complexe : Faux : la vraie complexité se jour dans la durée / les « débuggages », les mises à jour et les évolutions sont plus simple
– Le sur mesure c’est plus long : Tout est question de méthode : on prend plus de temps au départ pour bien poser le besoin et si l’on considère le site dans une perspective au-delà de la simple phase de création, le temps passé au départ est largement compensé.
– Le sur mesure est sur dimensionné : Oui par rapport à l’instant T, mais faux dans la durée car plus facile à faire évoluer au gré des évolutions des besoins de l’entreprise. Seul le sur mesure permet de tenir compte du niveau de maturité technique de ceux qui devront en interne administrer le site.
– Le sur mesure coûte plus cher : Faux : C’est le périmètre du client qui détermine le coût et non la solution technique. Là aussi il faut penser dans la durée et notamment le point fondamental de la sécurité. Les risques de piratage étant quasi-inexistant dans le cas du sur mesure.
Le lexique pour faire la différence entre sur mesure et pré-packagé :
– Solution digitale pré-packagée : outil embarquant des fonctionnalités finales et opérationnelles. Peut-être open-source ou propriétaire. Ex : WordPress, Drupal, Prestaphop, Magento, Wix, Shopify
– Solution digitale sur-mesure : basée sur un framework (boite à outils) permettant de faciliter le développement de fonctionnalité spécifique
– Framework : boite à outils technique basée sur un langage web (PHP, Python, Ruby…) qui permet aux développeurs de gagner du temps tout en leur garantissant une indépendance totale. Ex : Symfony, Laravel, Ruby on rails, Django…
– CMS : content management system (système de gestion de contenu) : type d’outil visant à gérer la création et la mise en forme de contenus sur un site internet (comme le e-commerce est un type d’outil visant à permettre la vente de produits en ligne)